Using Liquid
Liquid templating can be used to extract information from profile attributes and insert the resulting value into a message.
In this topic:
Requirements
Liquid only works on in push messages—so make sure you’re building a push message if you plan on using Liquid. You’ll need to set up Liquid templating with your Development team since you’ll need to align your profile tags with your Liquid placeholders.
Liquid is a language developed by Shopify and now available as an open source project on GitHub (https://shopify.github.io/liquid/).
You can think of Liquid as a sort of shorthand for calling up different profile attributes for your customers. So if you know your customer’s name, you can insert something like
{{% first_name %}}
to pull up their first name in the message.
You’ll need to map these values within your app, but you can always test how the message will look to your user in the Creative Builder.
Default values and fallbacks
If a specified profile attribute is not populated for a given user, the Liquid will default to a blank space. So it’s good practice to set up default values (or fallbacks) when you use Liquid. This way, if your app doesn’t have your attribute mapped with the user, it still autofills something that makes sense to your user.
For more information, see "default" in the Liquid documentation (https://shopify.github.io/liquid/).
Here’s an example:
Hey {{ ["$first_name"] | default: "there"}}
Your other option is to set up a fallback within the actual Liquid code in your push message. So if you don’t have a default value set, your user will still see copy that makes sense. You set up fallback options with the {{% else %}} condition.
{{% if _ll.language == 'es' %}} Hola {{% else %} Hey {% endif %}
Testing Liquid templating
There are two ways to test your messages in Localytics:
- Using the customer ID in the message previewer.
- Sending yourself a test message using test mode. For more information, see Test mode.
Message previewer
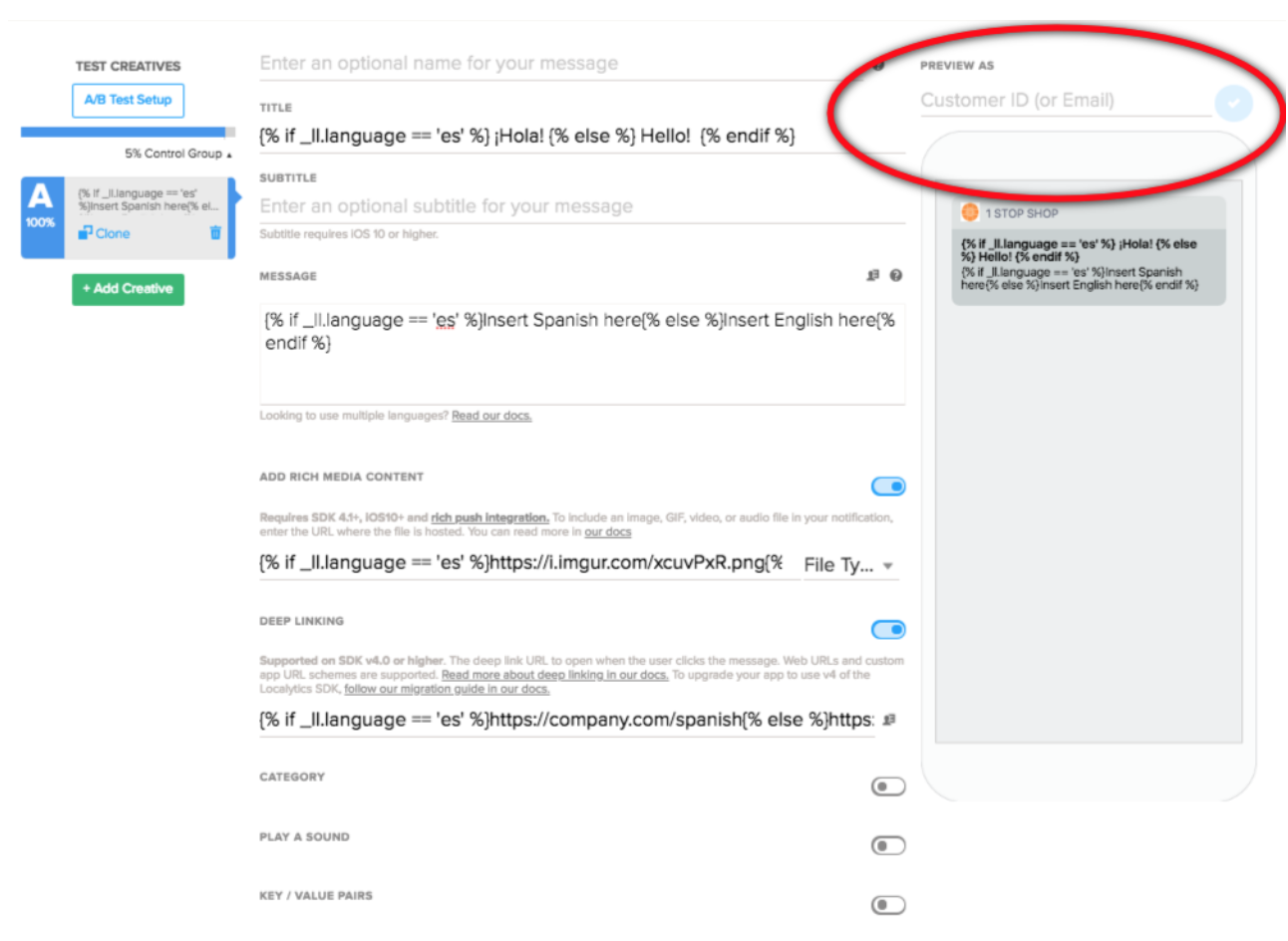
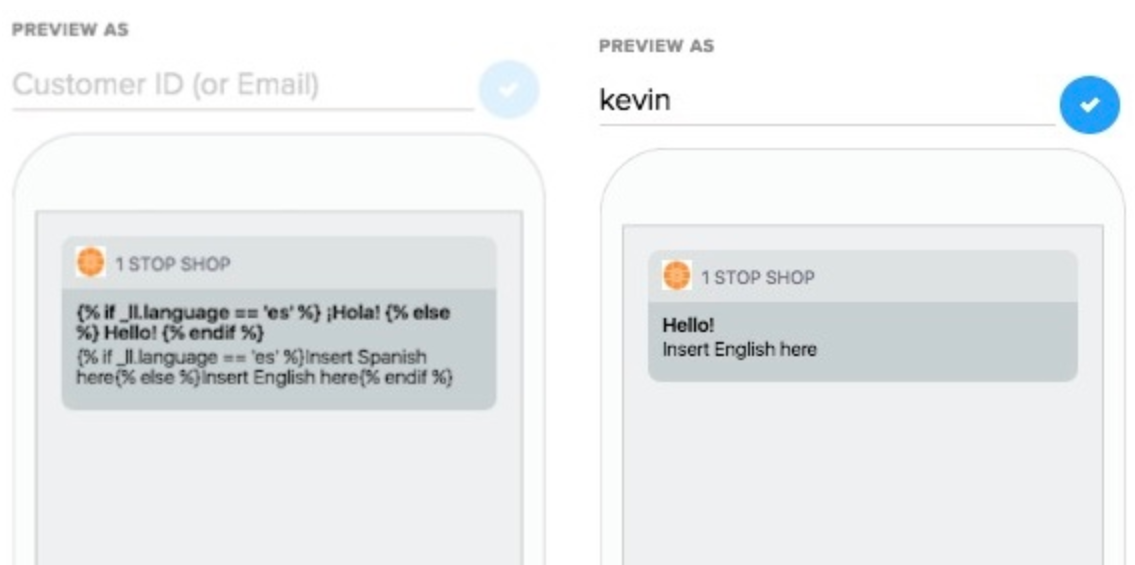
- You can insert the customer ID (or email) into message previewer to test the Liquid.
-
While building campaigns, you can preview a message by using the Preview As functionality located above the sample message display.

-
You'll need to make sure you have either a customer ID or an email address.
Example: For example, the language for customer ID "kevin" is set to English. The previewer will display the content for English speakers.

Using Liquid in push messages
Consider using Liquid templating to:
- Count the number of items that have been captured in a set and display the result in a message, such as "You have 5 items in your cart!"
You have {{ app.items_in_cart | size }} items in your cart! - Fetch a value from the set and display the result in a message, such as "Don't forget the shirt you added to your cart!"
Elements within a set don't have a guaranteed order, so be careful if the set order matters for your message.
Don't forget the {{ app.items_in_cart.first }} you added to your cart! - Use if-this-then-that logic to construct messages, such as "Those 5 items in your cart are hot right now. Don't forget to check out!" Add a default condition to be sent to users that do not have those profile attributes defined.
{% if app.items_in_cart.size == 1 %}
Don't forget that {{ app.items_in_cart }} in your cart!
{% elsif app.items_in_cart.size > 1 %}
Those {{ app.items_in_cart.size }} items in your cart are hot right now. Don't forget to checkout!
{% else %}
There are items in your cart. Don't forget to checkout!
{% endif %}
Note Profile attributes that are structured as sets don't have a guaranteed order, so be careful using first or last logic to retrieve values from a set.
You can specify the scope of the attribute when you want to use it: either org or app. (For more information, see Profile attribute scope.) If your app doesn't specify the scope when setting profile attributes and the attribute is set at both scope levels, the scope that is applied for Liquid templating will default to app-level.